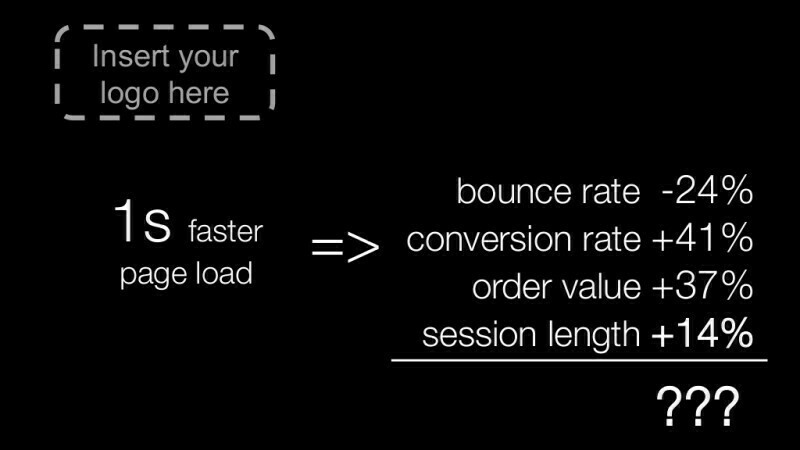
Daarnaast neemt Google de laadtijden van een website ook mee in zijn kwaliteitsbeoordeling. Met andere woorden, een snellere Magento shop komt hoger in Google (zowel in paid als in organische zoekresultaten). Maar hoe zorg je nou dat je shop een seconde sneller laadt? In het kader van het thema snelheid wilden we hier graag dieper op in gaan. Daarom hebben we aan onze partners die dagelijks met Magento werken gevraagd wat hun ultieme sneheidstip voor Magento webshops is. Deze blog geeft een samenvatting van de waardevolle gebruikerservaringen van deze experts.
Tip 1: Kies een goede hoster die zich richt op Magento webshops Moeilijkheidsgraad ** | Impact **
Via LinkedIn kreeg ik deze tip, en werkend voor een hoster kan ik alleen maar beamen dat een goede hostingpartij absoluut een verschil kan maken. “One thing to consider is the Magento environment, e.g. tuning the php, the web server (favor NGINX over Apache), and MySQL.” NGINX is relatief nieuw en is ten opzichte van Apache minder complex. NGINX is innovatiever en minder zwaar en heeft daardoor ook minder RAM geheugen nodig. NGINX wordt wereldwijd ook steeds meer gebruikt, zie netcraft.com.
Een webhostingpakket met slimme technologie, toegespitst op je CMS en ruime specs zal je site zeker sneller maken. Maar als je site niet goed in elkaar zit, dan zal ook snelle hosting je site niet snel maken. Het omgekeerde is wel waar: bij een langzame webhoster is een site wel altijd langzaam. Bij Byte staat je Magento shop op een uniek hostingplatform met Hypernode technologie.
Tip 2: Optimaliseer afbeeldingen Moeilijkheidsgraad * | Impact ***
Als je bedenkt dat gemiddeld 75% van een website uit afbeeldingen bestaat, waarvan ook nog eens veel afbeeldingen rechtstreeks vanuit Photoshop geplaatst worden en erg zwaar zijn, is er op dat vlak veel snelheidswinst te behalen. Er zijn verschillende tools en extensies die je hierbij kunnen helpen. Magento specialist Ray Bogman heeft goede ervaringen met de extensie Rapido Image Optimizer. “Hiermee worden afbeeldingen op je website 40-60% verkleind. De extensie is volledig geautomatiseerd en makkelijk in het gebruik. Na de installatie wordt er een blueprint gemaakt van je shop en binnen 24 uur zijn alle afbeeldingen die al op je website staan geoptimaliseerd. Elke nieuwe afbeelding wordt door Rapido automatisch geoptimaliseerd.” Byte biedt zelf op het Hypernode platform ook gratis een image optimizer aan. Sander Mangel (Lead Magento developer van fitforme.nl) zegt daarover het volgende: “Hypernode-image-optimizer is pretty effective. Optimization profit over all files: 502812 KB (82%). Thanks for that!”
Subtip 1: Daniel Hukkelhoven van MadebyMouses maakt veel gebruik van CSS Image Sprites. “Door gebruik te maken van CSS Image Sprites, kan je verschillende losse afbeeldingen samenvoegen tot één grote afbeelding. Dit is minder zwaar waardoor de pagina sneller geladen wordt.”
Subtip 2: Nog een tip van Daniel Hukkelhoven is om zoveel mogelijk dezelfde formaten van een afbeelding te gebruiken. “Vaak zie je dat er meerdere dezelfde afbeeldingen zijn van één product, maar dan net een paar pixels groter of kleiner. Hierdoor worden er meerdere thumbnails van hetzelfde product gegenereerd. Door over de gehele webshop zo veel mogelijk dezelfde formaten te gebruiken beperk je het aantal varianten. Dit bevordert de laadtijden en zorgt ervoor dat ook de cache map met afbeelding een stuk kleiner is.”
Tip 3: Combineer Javascript en CSS Moeilijkheidsgraad * | Impact **
Deze tip hebben we meerdere malen voorbij zien komen. Via de backend van Magento kan je Javascript en CSS bestanden combineren. Hierdoor worden er minder bestanden ingeladen waardoor de laadtijd van een pagina verkort wordt. Er zijn goede Magento 2 plugins die dit eenvoudig voor je kunnen oplossen zoals Fooman Speedster en FishPig Opti.
Tip 4: Geef niet te veel opties bij de attribuut filter op een categoriepagina Moeilijkheidsgraad * | Impact *
Daniel Hukkelhoven kwam met deze tip: “Als een filter op de hoofdcategoriepagina erg veel opties heeft, maakt dat de pagina erg langzaam. Wij hebben voorbeelden gezien waarbij er meer dan 1000 opties ingeladen moesten worden en dat leverde een grote vertraging op. Door de filteroptie uit te schakelen, of minder filteropties te geven op de hoofdcategoriepagina zal deze veel sneller geladen worden.” Hierbij is het dus vooral belangrijk dat er goede keuzes gemaakt worden.
Tip 5: Wees kritisch op gebruik van externe modules Moeilijkheidsgraad ** | Impact */**/***
Er zijn ook veel tips binnengekomen over het gebruik van externe modules. Martijn Stromphorst van 42functions geeft aan dat het gebruik van externe modules je in je dagelijkse werk een flinke tijdsbesparing kan opleveren, “je hoeft immers niet zelf deze functionaliteiten te ontwikkelen. Het nadeel van deze modules is echter dat ze vaak op het gebied van performance van lage kwaliteit zijn.” Om redelijk eenvoudig inzichtelijk te krijgen welke modules de veroorzaker zijn van een slechte performance kan je de Magento AOE Profiler module gebruiken.
Subtip 1: Gebruik niet teveel externe modules. Nils Schuil van Wezz e-Commerce: “Hoe meer modules je gebruikt, hoe groter de kans is dat de webshop langzamer gaat laden. Dit komt omdat elke extra module vaak zorgt voor extra belasting op de database en processor van de webserver. Wees dus zeer selectief in het installeren van Magento modules.”
Subtip 2: “Het klinkt misschien logisch maar bij veel Magento shops staan nog oude modules ingeschakeld die niet meer gebruikt worden. Deze kunnen onnodig de performance van de webshop beïnvloeden en kan je het beste uitschakelen door in de map /app/etc/modules het .xml bestand op te zoeken en deze te verplaatsen naar een tijdelijke map. Als dit na het legen van de cache geen problemen geeft kan je de module eventueel volledig verwijderen.” Aldus Daniel Hukkelhoven
Tip 6: Gebruik een performance analyse tool Moeilijkheidsgraad *** | Impact ***
In iedere website of webshop zitten zwakke plekken die tot haperingen of suboptimale prestaties leiden. Met een performance analyse tool zoals New Relic of Blackfire haal je deze er feilloos uit. Het geeft je een helder inzicht in hoe jouw website presteert en waar zich eventuele bottlenecks bevinden. Met de uitkomsten kun je heel gericht aanpassingen doen. New Relic geeft je meer inzicht in onder andere laadtijden, langlopende transacties, error rates, slow queries en trage plug-ins/extensies.
Tip 7: Schakel Flat Catalog in Moeilijkheidsgraad * | Impact **
Als je veel producten aanbiedt op je webshop is het handig om de Flat Product en Flat Categorie Catalog in te schakelen. Mike de Landgraaf van MDL online zegt hierover het volgende: “Normaliter slaat Magento product data op in veel verschillende database tabellen. Door de Flat Product en -Categorie Catalog in te schakelen wordt deze info bij elkaar verzameld in één tabel en kan deze sneller worden uitgelezen. Dit kun je gemakkelijk zelf doen in de admin panel van Magento.”
Er is in het verleden wat onduidelijkheid geweest over vanaf welk aantal SKU’s het inschakelen van Flat Product Catalog zinvol is. In de blog performance toename door flat catalog in Magento kun je hier meer over lezen (deze blog is 3 jaar geleden geschreven maar de inhoud is nog altijd actueel).
Tip 8: Wis logbestanden Moeilijkheidsgraad * | Impact *
Magento houdt veel informatie bij door deze te ‘loggen’ in de database. Deze logs kunnen onder andere handig zijn bij het opsporen van problemen. Het is echter ook goed te beseffen dat logs niet automatisch verwijderd worden na bepaalde tijd, waardoor de database overvol kan raken. Mike de Landgraaf zegt daarover het volgende: “Te grote logs zorgen voor veel vertraging in het systeem en dit is gemakkelijk op te lossen door regelmatig de logbestanden te wissen, zowel in de database als in de /var/log map.” Je kunt de logs op verschillende manieren legen.
Tip 9: Maak gebruik van de MageReport Premium Moeilijkheidsgraad * | Impact ***
Nils Schuil noemt als tip MageReport Premium. Deze tool is door Byte zelf ontwikkeld. MageReport Premium controleert je Magento webshop op een aantal Magento specifieke security en performance checks en geeft je op basis daarvan een gezondheidsscore. En hoe gezonder (lees: efficiënter) de shop, hoe sneller.
“Mijn tip is om alle tips en aanbevelingen uit MageReport Premium goed te volgen en in te stellen. Wij doen dit bij alle webshops die wij beheren en die bij Byte gehost staan, en dit geeft hele goede resultaten.”
Tip 10: Optimaliseer je webshop voor mobiele apparaten Moeilijkheidsgraad ** | Impact ***
Magento webshops worden steeds vaker bekeken op mobiele apparaten. Ray Bogman waarschuwt ervoor dat de snelheid van mobiele apparaten echter veel langzamer is dan die van een computer. Let er dus op dat je webshop ook echt geschikt is om met mobiele apparaten te gebruiken. Je kunt met een test van Google controleren of je site al mobielvriendelijk is, en krijgt daarbij direct tips.
“De makkelijkste manier om je magento webshop geschikt te maken voor mobiel gebruik is met een responsive template. Deze zorgt ervoor dat je website zich aanpast aan de schermresolutie van het apparaat waarmee hij wordt geopend. Enige nadeel hiervan is dat dezelfde content als op een volledige website ingeladen moet worden wat in sommige gevallen meer dan 10 seconden kan duren. Een andere optie is via de viewport meta tag per weergavebrowser bepalen hoe de website en de elementen getoond moeten worden. Dit is wel tijdrovend, de webdesigner moet handmatig per onderdeel de boel verbouwen.”
Tip 11: Optimaliseer het Critical rendering path (above the fold) Moeilijkheidsgraad *** | Impact ***
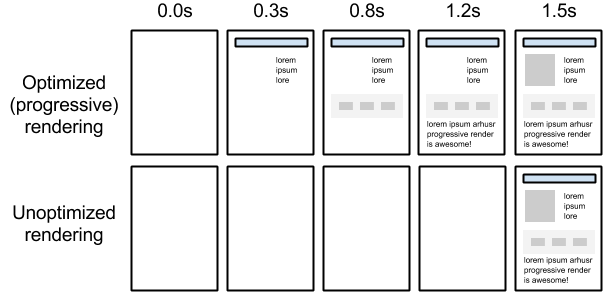
Een van de redenen waarom het vaak zo lang duurt om een pagina te laden is dat de gehele pagina, zowel het gedeelte boven als onder de paginavouw, in één keer ingeladen wordt. Ray Bogman: “Door de content boven de paginavouw (above the fold) op te bouwen in verschillende blokjes, en deze blokjes één voor één in te laden kan je de tijd die een bezoeker naar een blanco scherm moet staren minimaliseren. Dit in stapjes laten laden van de website heet Critical Rendering Path. Als dit geoptimaliseerd is kan de tijd om pagina’s te laten laden aanzienlijk verkort worden.” Onderstaande afbeelding van developers.google.com geeft een duidelijke illustratie van wat het effect hiervan voor de bezoeker van de Magento webshop is.
Het optimaliseren van het Critical Rendering Path is echter een complex proces waarbij er keuzes gemaakt moeten worden m.b.t. welke content de meeste relevantie heeft en welke data de marketingwaarde verhogen. Een interessant blog daarover lees je op het developers blog van Google.
Tip 12: Schakel Full Page Cache in Moeilijkheidsgraad *** | Impact ***
Bijna alle Magento webshop specialisten kwamen met de tip Full Page Cache. Martijn Stromphorst legt uit wat Full Page Cache is: “Als een bezoeker een pagina binnen je webshop bezoekt wordt de pagina eerst opgebouwd op de server en dan verstuurd naar de browser van je bezoeker. Veel van deze pagina’s of elementen daarin zijn statisch, wat inhoudt dat ze altijd voor elke gebruiker gelijk zijn. Met Full Page Caching worden deze elementen (of misschien zelfs de hele pagina) in het geheugen opgeslagen en hoeven ze niet bij elke pageview worden opgebouwd.” Hierdoor wordt de responsetijd korter en gaat de server load omlaag.
Een belangrijk aspect om rekening mee te houden is dat dynamische blokken worden uitgesloten van Full Page Caching. Deze tonen immers specifieke informatie die per bezoeker uniek moet zijn. Een goede extensie om hiervoor te gebruiken is Lesti FPC.
Tip 13: Gebruik Varnish Cache Moeilijkheidsgraad *** | Impact ***
Een tip die je als Magento gebruiker bijna niet onbekend voor kan komen. Het gebruik van de cachingtechniek Varnish, de grootste versneller voor websites. Veel van de gevraagde Magento experts benoemen deze dan ook. Varnish staat in de serveropstelling nog voor de webserver gepositioneerd. Dit betekent dat requests eerst langs de Varnish server gaan. Is de het requests al eerder opgevraagd en opgeslagen in Varnish, dan wordt deze rechtstreeks uit het geheugen geserveerd. De webserver komt er vaak niet eens aan te pas. Het kan je dus zeker flinke snelheidswinst opleveren.
Tip 14: Gebruik PHP 7
Moeilijkheidsgraad ** | Impact ***
Want PHP 7 is snel. Heel snel. Dat komt voornamelijk door de nieuwe PHP Next Generation Engine, het nieuwe broertje van het huidige Zend Engine. Doordat PHP 7 hierop gebaseerd is kunnen PHP request veel sneller verwerkt worden, wat de snelheid van je website zou verdubbelen. Wij namen zelf de proef op de som en vergeleken de snelheid van PHP 5.4 met die van PHP 7. De resultaten verpletterde ons: met FPC werd de testsite al twee keer zo snel, en zonder FPC werd de site zelfs drie keer sneller! Ook onze partner Peter Jaap Blaakmeer van Magento ontwikkelbureau Elgentos draaide een benchmark en was enorm enthousiast.
Het is niet voor niets dat Magento 2 standaard al compatible is gemaakt met PHP 7. Voor Magento 1 shops is het te gebruiken met een plugin.
Tip 15: Maak gebruik van een Content Delivery Network (CDN) Moeilijkheidsgraad * | Impact */**/***
Een CDN (Content Delivery Network) is een systeem waarbij meerdere servers met dezelfde content op diverse locaties wereldwijd geplaatst zijn. Wanneer een bezoeker content van de site wil ophalen, wordt dit opgehaald van de server die het dichtst bij de locatie van de gebruiker staat. Dit kan een flinke snelheidswinst opleveren als je site veel internationale bezoekers trekt. Als je site vooral bezoekers uit Nederland trekt heeft het gebruik van een CDN weinig toegevoegde waarde.
Arnold Westerhof raadt de bekende CDN leverancier Cloudflare aan. “Cloudflare heeft nog handige functionaliteiten zoals Rocket Loader die de Javascript-bestanden asynchroon inlaadt. Daarbij scheelt het bandbreedte en is de website beter beveiligd tegen DDOS aanvallen.”
Tot zover de tips die we hebben gekregen van de Magento experts. Het zijn zeker geen absolute waarheden, maar ervaringen uit de praktijk. Daarnaast zijn er natuurlijk nog veel meer opties om je Magento shop te versnellen, dit is een greep uit de mogelijkheden. Dus heb je aanvullingen op deze tips, of heb je zelf nog handige tips die hier niet benoemd worden? Kom maar op!
[widget id=”magereport_widget-4″ /]
Hi! Mijn naam is Dion, Account Manager at Hypernode
Wil je meer weten over Hypernode's Managed E-commerce Hosting? Plan je online meeting.
plan een een-op-een meeting tel:+31648362102