De snelheid van je website testen kan op veel manieren. De meest gebruikte methode is die via Tools zoals Google PageSpeed Insights. We schreven al eerder over het testen van je hosting en in dit artikel gaan we dieper in op het testen van de snelheid van je website.
In dit artikel bespreken we 5 tools waarmee je eenvoudig de snelheid van je website kunt testen, namelijk:
- Google Pagespeed Insights
- Pingdom
- GTMetrix
- Uptrends
- WebPageTest
Iedere tool heeft zo zijn voor en nadelen en unieke resultaten. Als je de snelheid van je website wilt testen, bedenk dan goed wat je wilt testen. Wil je bijvoorbeeld alleen je PageSpeed Score van Google weten? Of wil je echt aan de slag met tips of misschien wel weten welke afbeeldingen de laadtijd het meest vertragen? Hoewel de tools voor speedtests op elkaar lijken, verschillen ze toch veel. Laten we maar eens gaan kijken.
Google PageSpeed Insights
Google PageSpeed Insights is waarschijnlijk de meest bekende van het spel. Voor veel webshops is de score in Google PageSpeed een belangrijke metric. Binnen Google PageSpeed Insights krijg je een score van 0 tot 100, voor zowel mobiel als desktop. Deze scores zijn gebaseerd op een aantal onderdelen.
Google PageSpeed: score
De score die Google PageSpeed Insights je geeft is voor veel ontwikkelaars en webshop eigenaren een belangrijke score. Misschien wel iets te belangrijk. Tenminste als je alleen naar de score kijkt. Wij geven toe dat wij het liefst ook een zo hoog mogelijke score hebben. Maar we beseffen tegelijkertijd dat deze score niet zaligmakend is. Je optimaliseert namelijk de paginasnelheid niet voor Google, maar voor de bezoeker. Uiteindelijk is dit ook wat Google wilt, ook getuige de Google Core Web Vitals. Een ultrasnelle website zodat de bezoeker een uitstekende gebruikerservaring heeft.
De scores die je krijgt worden berekend via Google Lighthouse. Deze tool is door Google in het leven geroepen om de algehele kwaliteit van webpagina’s te verbeteren. Normaal gesproken kun je er van uitgaan dat een score van 90+ zorgt voor een plek bij de top 5% van goed scorende websites. De score is een berekening van verschillende onderdelen waarvan het ene onderdeel meer waarde toevoegt dan de ander. Hieronder een lijstje van statistieken en het aantal keren hoe vaak deze meetelt bij de totale score.
- 3X – first contentful paint
- 1X – first meaningful paint
- 2X – first cpu idle
- 5X – time to interactive
- 4X – speed index
- 0X – estimated input latency
Google PageSpeed Insights: aanbevelingen
De aanbevelingen die je vanuit Google PageSpeed Insights krijgt zijn wat dat betreft de meest waardevolle. Google kijkt naar een zestal onderdelen en geeft per onderdeel aanbevelingen mee. De zes onderdelen zijn:
- Eerste weergave met content (FCP)
- Snelheidsindex
- Grootste weergave met content (LCP)
- Tijd tot interactief
- Totale geblokkeerde tijd
- Cumulatieve indelingverschuiving
Uiteindelijk krijg je na een audit netjes een rijtje aanbevelingen van Google die je direct kunt oppakken.

Wanneer je de aanbevelingen ‘oplost’ zorgt dit niet direct voor een betere score. Wil je wel direct je score verbeteren dan is deze pagina op Github aan te raden.
Pingdom
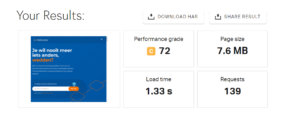
Met Pingdom kun je de up-time, performance en interacties van websites volgen voor een betere gebruikerservaring. Een van de tools die Pingdom hiervoor gebruikt is de pagespeed tool. De tool kun je gebruiken om snel inzicht te krijgen in de snelheid van je pagina’s. Je ziet bijvoorbeeld direct welke elementen enorm lang duren om te laden, of welke afbeeldingen te groot zijn. Je website krijgt niet alleen een score, zoals bij Google, maar ook een beoordeling van A (goed) tot F (slecht).
De resultaten van Pingdom
Nadat je de URL van de pagina die je wilt testen hebt doorgegeven, kies je de server waar vandaan je wilt testen. Bij voorkeur kies je hier de server die het dichtst bij het land zit waar je bezoekers vandaan komen. In het geval van Nederland is dit Londen of Frankfurt. Als je dit hebt gedaan krijg je na ongeveer 30 seconden de resultaten te zien. En dat niet alleen, je krijgt direct mooie aanbevelingen. Afhankelijk van de te verbeteren punten van je geteste webpagina krijg je verschillende aanbevelingen te zien. Voor een nog beter overzicht zie ook:
Content size by content type
Dit is een overzicht van welke type content het ‘zwaarst’ is. Er wordt o.a. gekeken naar:
- Script
- Font
- CSS
- Image
- HTML
- XHR
Als blijkt dat 50% van de load in je Font(lettertype) zit, dan is het misschien aan te raden om een andere font te kiezen, deze anders in te laden of een andere optimalisatie. Of wat als je CSS 70% van de load verzorgt? Dan kan het zijn dat je deze niet geoptimaliseerd hebt en kun je je gebruikte CSS verder onder de loep nemen.
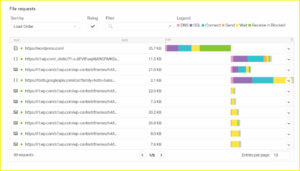
Requests by content type
Hier zie je het aantal verzoeken per content type. Dit is vooral interessant als je wilt zien hoe je het aantal requests vermindert en bij welk content type je dan moet zijn. Als bijvoorbeeld 75% van je requests uit afbeeldingen bestaat is het misschien goed om eens te kijken of al deze afbeeldingen wel nodig zijn. Onderaan de resultatenpagina zie je een zogenaamde waterval. Wanneer je kijkt naar een voorbeeld van een test van www.nu.nl. In onderstaande afbeelding zie je een voorbeeld van een test van www.nu.nl. Je ziet hier de volgorde van het inladen van alle elementen en hoeveel tijd dit kost. Je kunt de waterval nog sorteren op meerdere ‘metrics’ zoals load order, load time, status code, DNS time, SSL time, Blocked Time etc. Het mooie van een waterval overzicht is dat je in één oogopslag kunt zien waar en wat het meeste tijd kost om te laden.
Pingdom vs Google PageSpeed Insights
Beide tools meten de snelheid / performance van je website, maar beide doen dit toch ook weer heel anders. Pingdom is handig als je in één overzicht mogelijke verbeteringen wilt spotten. Uitgebreide documentatie ontbreekt, hierdoor moet je vooral zelf op zoek gaan naar oplossingen voor optimalisaties. Google PageSpeed Insights geeft meer concrete aanbevelingen en hoe je deze vervolgens kunt verbeteren. Je kunt Pingdom dan ook zien als een tool die de snelheid van je website in kaart brengen en Google PageSpeed Insights als een tool die laat zien welke onderdelen verbetering nodig hebben en hoe je deze onderdelen verbetert om betere pagespeed scores te krijgen.
GTMetrix
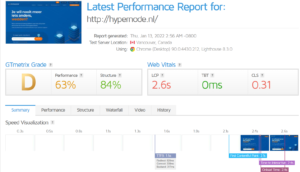
GTMetrix is naast Google PageSpeed Insights misschien wel de bekendste tool om de laadsnelheid van je website te testen. GTMetrix is een zeer goede tool als je enerzijds de snelheid wilt weten, dit ook historisch wilt bijhouden en ook een goede set aan aanbevelingen wilt krijgen. Net zoals bij Pingdom, kun je bij GTMetrix ook de testlocatie selecteren. Je kiest hier ook weer de server het dichtst bij waar het merendeel van je bezoekers vandaan komen. GTMetrix maakt gebruik van PageSpeed Insights API en YSlow (Yahoo). Voor beide onderdelen krijg je een score en een percentage, waarbij 100% het maximale is.
Daarnaast checkt GTMetrix:
- Page load time
- Page size
- Het aantal requests
Voor alle drie de onderdelen geldt over het algemeen: hoe lager hoe beter. Het is aan te raden om een gratis account aan te maken, zodat je de mogelijkheid hebt om een serverlocatie te selecteren en je historische data kunt inzien. Andere opties die je kunt veranderen zijn de browser, type verbinding (bijv. 3G of breedband internet), met Adblock in of uitgeschakeld en of je een video wilt opnemen van de test (om je te helpen debuggen).
Pagespeed aanbevelingen
Zoals hierboven beschreven maakt GTMetrix gebruik van Google PageSpeed data. In GTMetrix krijg je op dit onderdeel 23 elementen waarop je beoordeeld wordt. Ieder element is uit te klappen zodat je meer informatie kunt krijgen over het specifieke punt. In de meest rechter kolom zie je prioriteit van het punt. Zo kun je eenvoudig een schifting maken over welke punten je als eerste oppakt en welke op een later moment. Dit maakt dit overzicht een hele fijne manier om stap voor stap de performance van je webpagina te verbeteren.
Yslow aanbevelingen
Yslow is vergelijkbaar met de pagespeed test van Google, maar is ontwikkelt door Yahoo. Net als PSI geeft YSlow geen inzicht in de werkelijke laadtijd van de pagina, maar kijkt het naar het prestatievermogen. Met YSlow krijg je dus inzicht in mogelijke knelpunten op de pagina maar krijg je geen directe real time laadtijd van de pagina terug.
De Yslow elementen die GTMetrix gebruikt verschillen wel van die van Google PSI. Op het moment van schrijven zijn er 19 elementen waarop de pagina wordt getest. Ook hier geldt dat je voor iedere individuele metric een uitgebreide uitleg krijgt en er een handige kolom met prioritering is. Let op dat de overall score voor Yslow, net zoals bij PageSpeed Insights geen zaligmakende score is. Je kunt best een score van 50% hebben en een enorm snelle website. Kijk dus vooral naar de individuele verbeterpunten om de snelheid van je website te verbeteren en focus je niet op de totale scores. Voor vrijwel ieder punt heeft GTMetrix een uitgebreide beschrijving gemaakt zodat je zelf aan de slag kunt met het optimaliseren van je site.
GTMetrix vs Google PageSpeed Insights
GTmetrix heeft PageSpeed- en YSlow metrics aangepast om websites te beoordelen op basis van wat volgens hen belangrijke statistieken zijn. Dit houdt in dat GTMetrix deels de statistieken van Google PageSpeeds Insights gebruikt, maar dit uitbreidt met andere data/statistieken. Het beste is om naar beide tools te kijken en te achterhalen welke aanbevelingen bij beide tools prominent naar voren komen. Een tip van ons: kijk niet naar de verschillen, maar zoek vooral naar overeenkomsten.
Uptrends
Uptrends lijkt in de basis vrij veel op Pingdom. Beide zijn tools om de uptime en site performance te monitoren. Een van de tools die uptrends aanbiedt is de gratis website-snelheidstest die je een momentopname geeft van hoe je desktop- of mobiele gebruikers je webpagina ervaren. Je krijgt alles wat je nodig hebt om slimme prestatiegerelateerde beslissingen te nemen over elementen die van invloed zijn op de snelheid van je website.
Uptrends maakt gebruik van de Google PageSpeed Insights-score en geeft aan de hand hiervan verbeteringen, belangrijke paginastatistieken en voortgangsrapportages over het laden van je pagina’s. Zoals je hierboven ziet kun je ook hier een server/locatie kiezen en heb je de mogelijkheid om de test uit te voeren voor desktop of mobiel. Net zoals bij Pingdom en GTMetrix kun je ook kiezen voor een bepaalde schermgrootte, de snelheid van de verbinding en een aantal browsers. Wanneer je de test hebt uitgevoerd krijg je een score van 0 tot 100 terug. Ook zie je de laadtijd en de grootte van de pagina te zien. Ook hier zie je net zoals bij Pingdom ook weer de verdeling van de objecten, hoe groot de verschillende objecten zijn en zie je een grafische weergave van de waterval.
Je merkt al wel dat Pingdom en Uptrends enorm op elkaar lijken. Pingdom bestaat al wat langer, terwijl Uptrends het allemaal wat gelikter uit laat zien.
WebPageTest
WebPageTest is een tool die er in eerste instantie wat minder fancy uitziet dan de voorgaande vier. Toch heeft WebPageTest een aantal unieke functionaliteiten waarmee het zich onderscheidt. Zo kun je vanaf het begin direct heel veel instellen. Erg fijn als je specifieke situaties wilt nabootsen. Je stelt bijvoorbeeld in hoeveel tests je wilt laten draaien, je kunt een video opnemen, een locatie selecteren, je JavaScript uitschakelen, custom headers meegeven, je SSL-certificaat errors negeren en nog heel veel meer geavanceerde instellingen.
Vooral het feit dat je bij WebPageTest 38 locaties kunt kiezen is vrij fors, aangezien dit bij bijvoorbeeld GTMetrix (7 locaties) veel minder is. Ook hier krijg je na het analyseren een aantal gradaties mee: als je doorklikt op de gradaties krijg je meer informatie over wat er goed of fout ging. Hier ontbreekt wel een beetje de directe oplossing per statistiek. Bij sommige onderdelen wordt je wel goed doorverwezen naar aanvullende kennisbronnen zoals Google PageSpeed Insights.
De test
WebPageTest voert drie tests uit en de resultaten tonen de mediaan statistieken. De samenvatting geeft een overzicht van de statistieken van de uitgevoerde test.
Je kunt net als bij de eerder genoemde tools ook een waterval van verzoeken zien. Verder is er een screenshot van de geladen website te zien, samen met opties om een filmstripweergave en een video van de test te bekijken. Het gedetailleerde tabblad toont de waterval met meer details en statistieken van elke test.
Wat is de beste tool om je snelheid te testen?
De enige tool die echt verschilt van de rest, is Google PageSpeed Insights. Deze test namelijk vooral de snelheid aan de hand van de eisen die Google stelt. Deze test dus niet per se alle onderdelen van de website zoals de andere tools wel doen. Elke tool heeft zo zijn voordelen en nadelen. Waar ze allen goed in zijn is het achterhalen waar verbeterpunten liggen om de snelheid van je website een boost te geven. Welke tool je uiteindelijk gebruikt is afhankelijk van ‘wat’ je precies wilt testen.
De winnaar op het gebied van documentatie en gebruiksgemak is wat ons betreft GTMetrix. De meest uitgebreide tool, maar met een kleine learning curve is die van WebPageTest.
Hi! Mijn naam is Dion, Account Manager at Hypernode
Wil je meer weten over Hypernode's Managed E-commerce Hosting? Plan je online meeting.
plan een een-op-een meeting tel:+31648362102