Google Lighthouse has launched a new metric: the Interaction To Next Paint. This metric measures how long it takes to get a response from a complete page. But what exactly is this new metric and what can you do with it?
Interaction To Next Paint (INP)
The INP measurement indicates how long it takes to interact with an entire page. So this is different from, say, the First Input Delay, which only measures how long it takes for a page to respond to a site visitor’s first interaction.
So with INP you look at every interaction that is possible on the page. Google itself illustrates this with this clear video.
You can see here that the interaction on the left is not immediately visible. On the right side however, you see a direct interaction: the visitor receives immediate feedback. And that is ultimately a better user experience than the situation on the left.
How is INP measured?
To understand this properly, you first need to know what an interaction is. According to Google, an interaction is a series of related events that start when you perform an action on the page. A good example of this is a touch on a mobile device. This is one interaction with multiple events. So you have the pointer up, pointer down and the click. These events can all contribute to the latency of the entire interaction.
Bron: Web.dev. Wat is een interactie volgens Google?
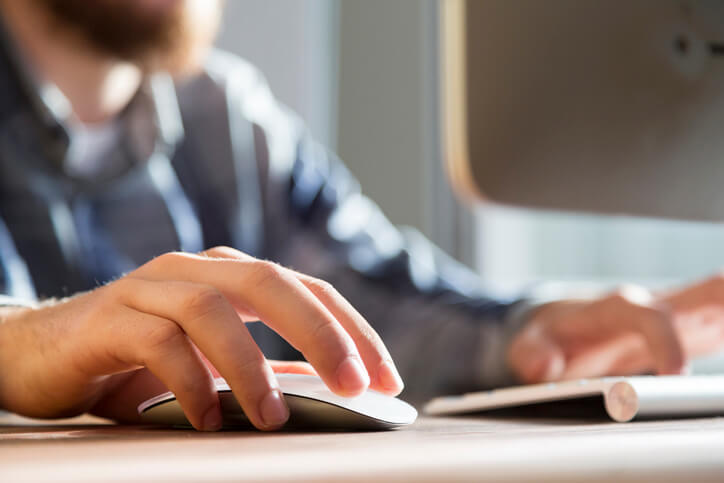
An interaction does not always have to be a touch/tap on a mobile device. This can also be a mouse click, or pressing a key on your keyboard.
The latency of a single interaction is the longest duration of an event that is part of the interaction. It measures from when the user interacted with the page until the next frame is displayed.
The total sum of the latency (of the interaction) is made up of these three time spans:
- The input delay: the time between when a user interacts with the page and when event handlers are executed.
- Processing time: the total amount of time it takes to execute code in associated event handlers.
- The presentation delay: this is the time between when the event trades finish executing and when the browser displays the next frame.
If less than 50 interactions are measured on the page during the visit, the interaction with the worst latency is displayed as a score.
If you have more than 50 interactions on the page, then a 0.98% of the latency is considered.
The INP is ultimately measured when a visitor leaves the page.
For the time being, the data is only available as lab data. With the introduction of the metric to the general public, people have also started collecting field data.
What is a good Interaction to Next Paint score?
A good Interaction to Next Paint score is lower than 200m2. If you have a score between 200ms and 500ms, your page definitely needs improvements. A bad INP score is more than 500ms according to Google.
Why the INP metric?
Google itself says that they have done this mainly because websites keep having more interactions every day. Sites rely more and more on JavaScript and a good user experience is not always obvious.
Responsiveness is very important to Google in this regard. Collected data from Chrome shows that approximately 90% of a user’s time is spent on a page after it loads.
The interactions that happen next are therefore very important, and it is good to know whether the user experience after loading a page is still optimal. This is ultimately what INP measures, and it encompasses the entire life cycle of a page.
Would you like to know more about the introduction of Interaction to Next Paint?
This video on the channel of Google Chrome developers takes a closer look at the how and what about responsiveness and the introduction of INP:
The introduction of INP within the Core Web Vitals is a logical choice for Google. It will be very interesting to see which websites score well and whether development teams will start paying serious attention to this. The introduction of this metric undoubtedly contributes to improving the user experience of many websites. And of course we can only applaud that.
Do you want to improve your Core Web Vitals scores in an automated way with your webshop? Our Page Speed Booster helps webshops to optimize these scores automatically.
Hi! My name is Dion, Account Manager at Hypernode
Want to know more about Hypernode's Managed E-commerce Hosting? Schedule your online meeting.
schedule one-on-one meeting +31 (0) 648362102